功能
您可以在我们的 路线图 中了解更多信息。
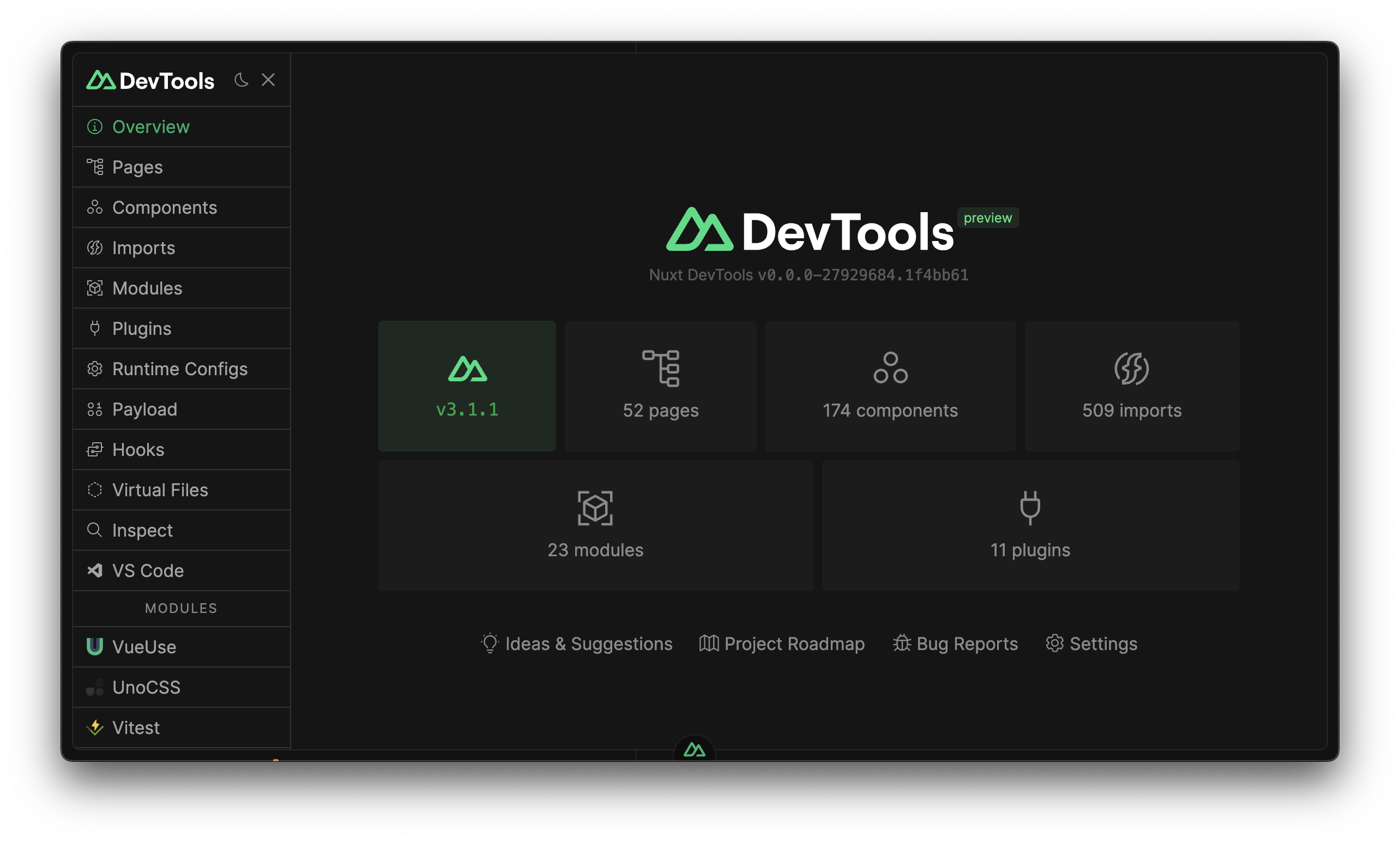
概述
显示您应用程序的快速概述,包括 Nuxt 版本(如果不是最新版本,您可以轻松更新它)、Vue 版本、页面、组件、导入、模块和插件,以及您的应用程序的加载时间等!

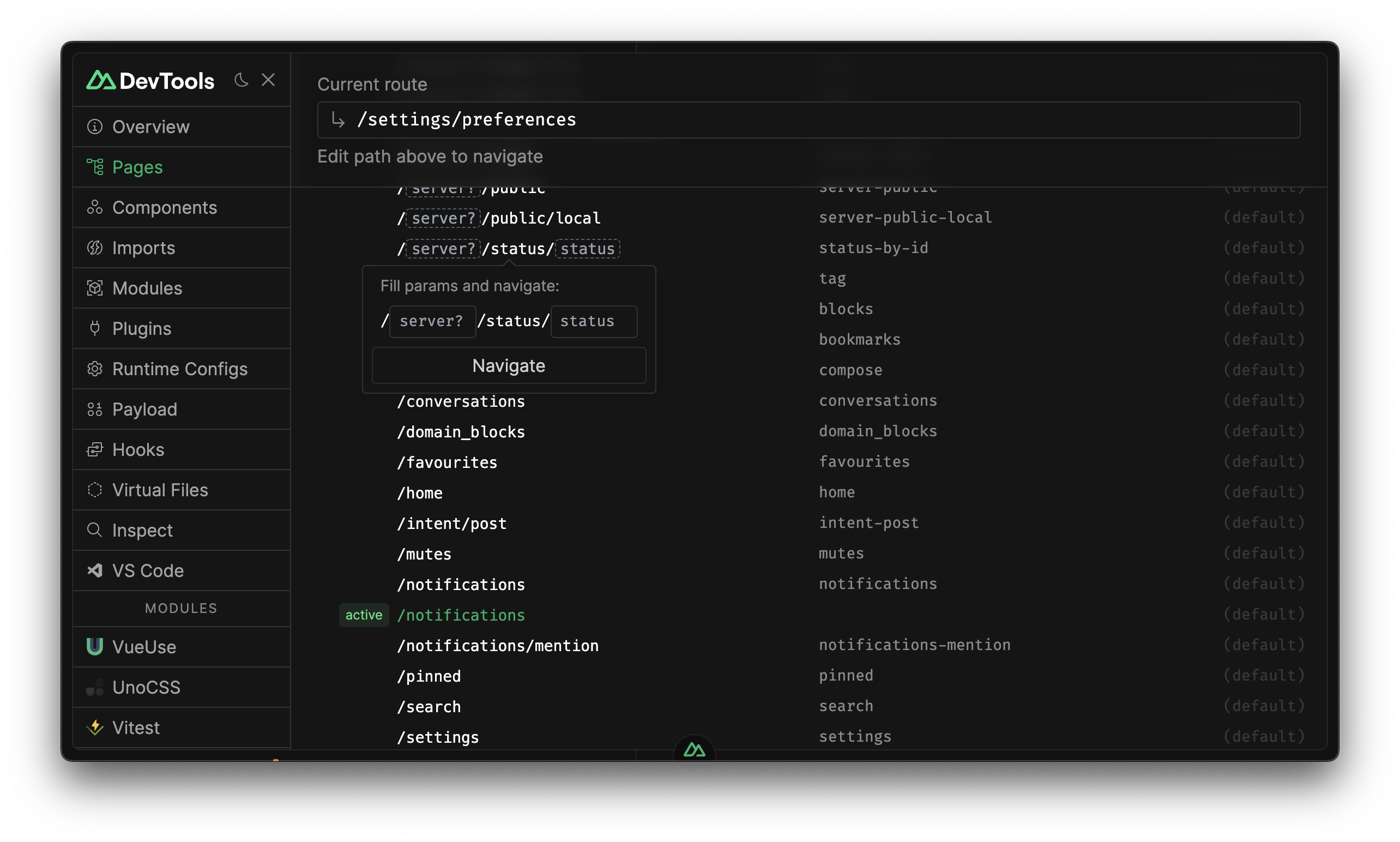
页面
页面选项卡显示您的当前路由,以及一些有用信息,例如它具有什么布局或中间件,并提供了一种在页面之间快速导航的方法。您也可以使用文本框查看每个路由是如何匹配的。

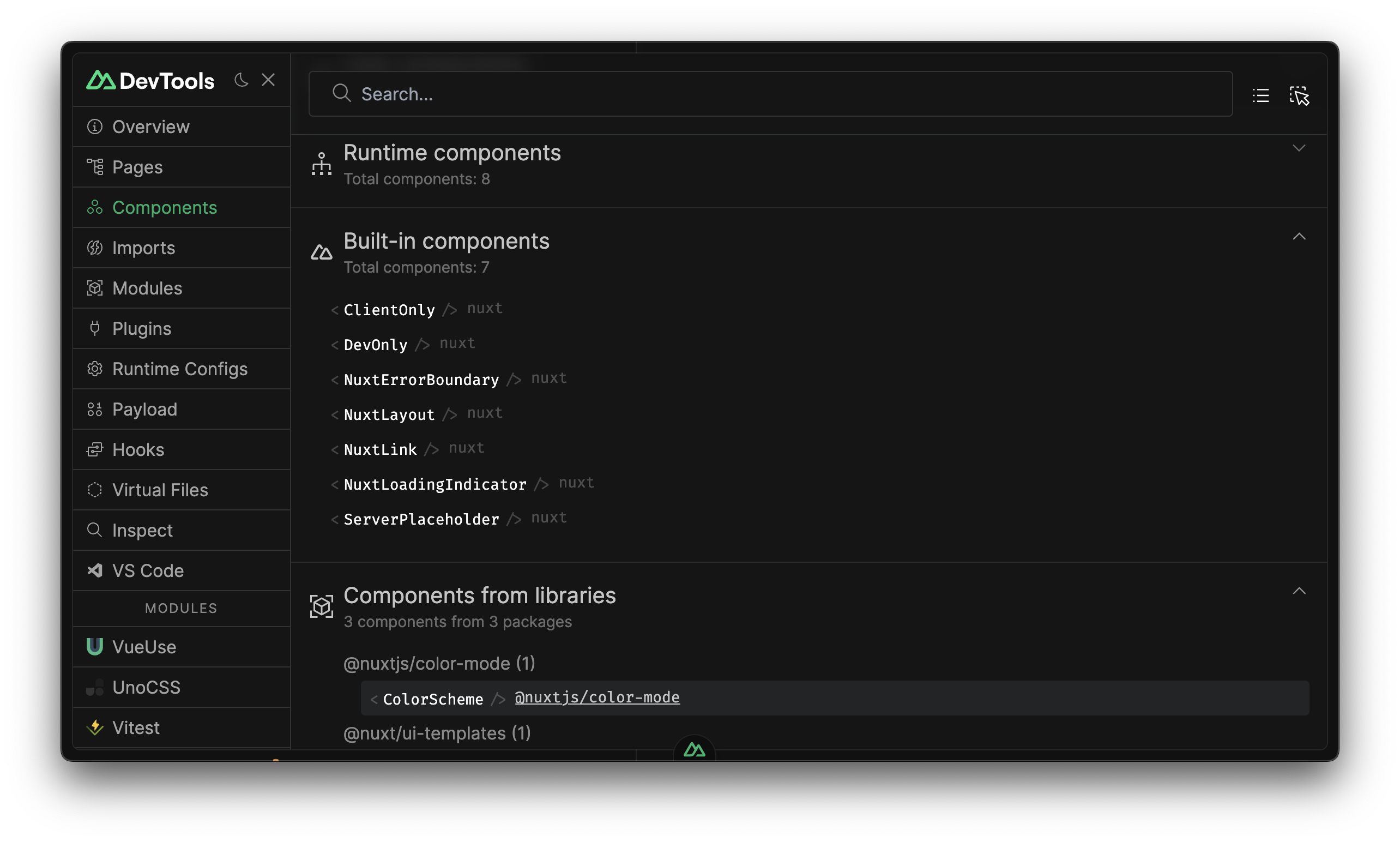
组件
组件选项卡显示您在应用程序中使用的所有组件,以及它们来自哪里。您也可以搜索它们并转到源代码。

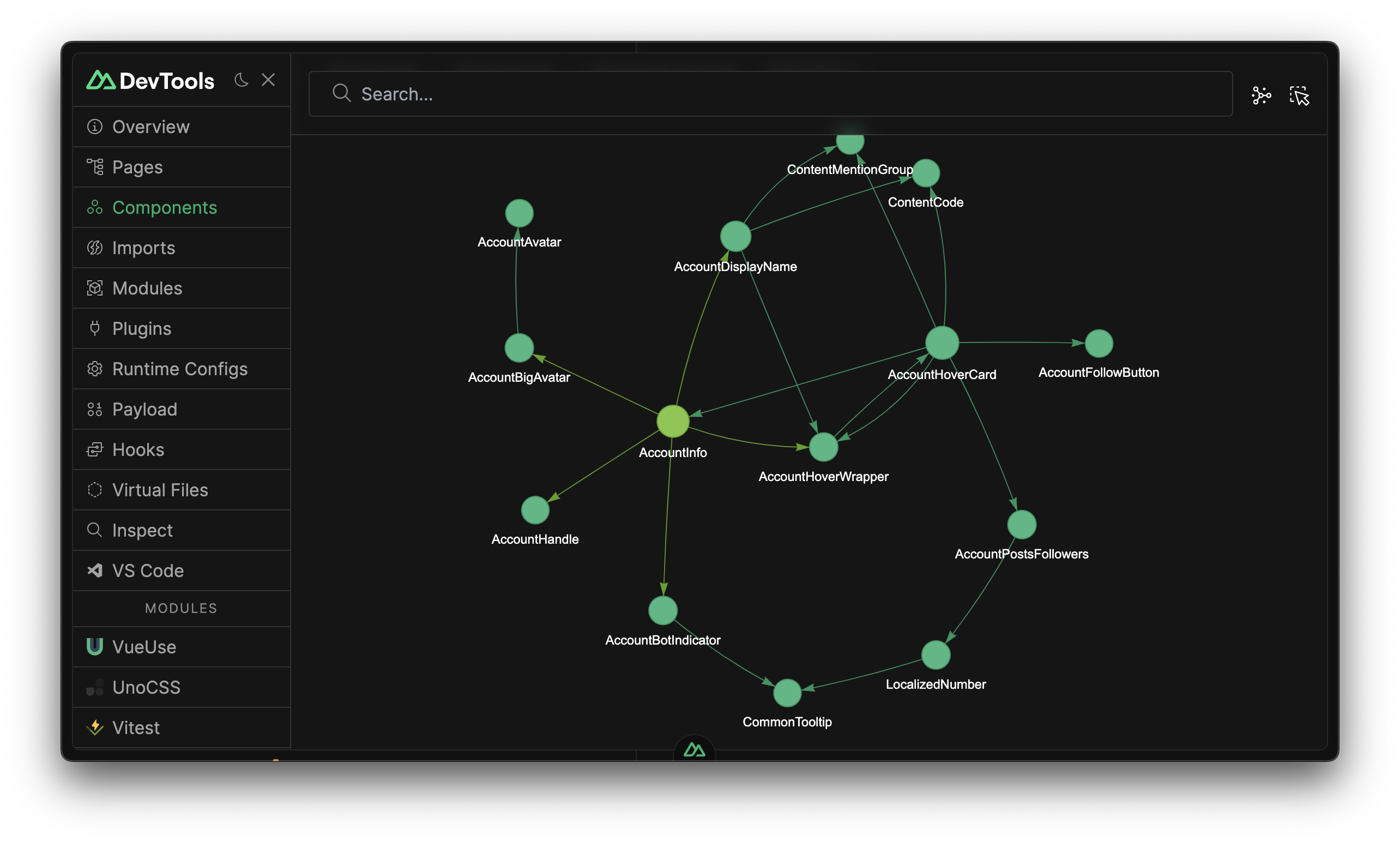
组件选项卡还具有您可以切换的图形视图。图形视图还显示组件之间的关系,并了解每个组件的依赖项。

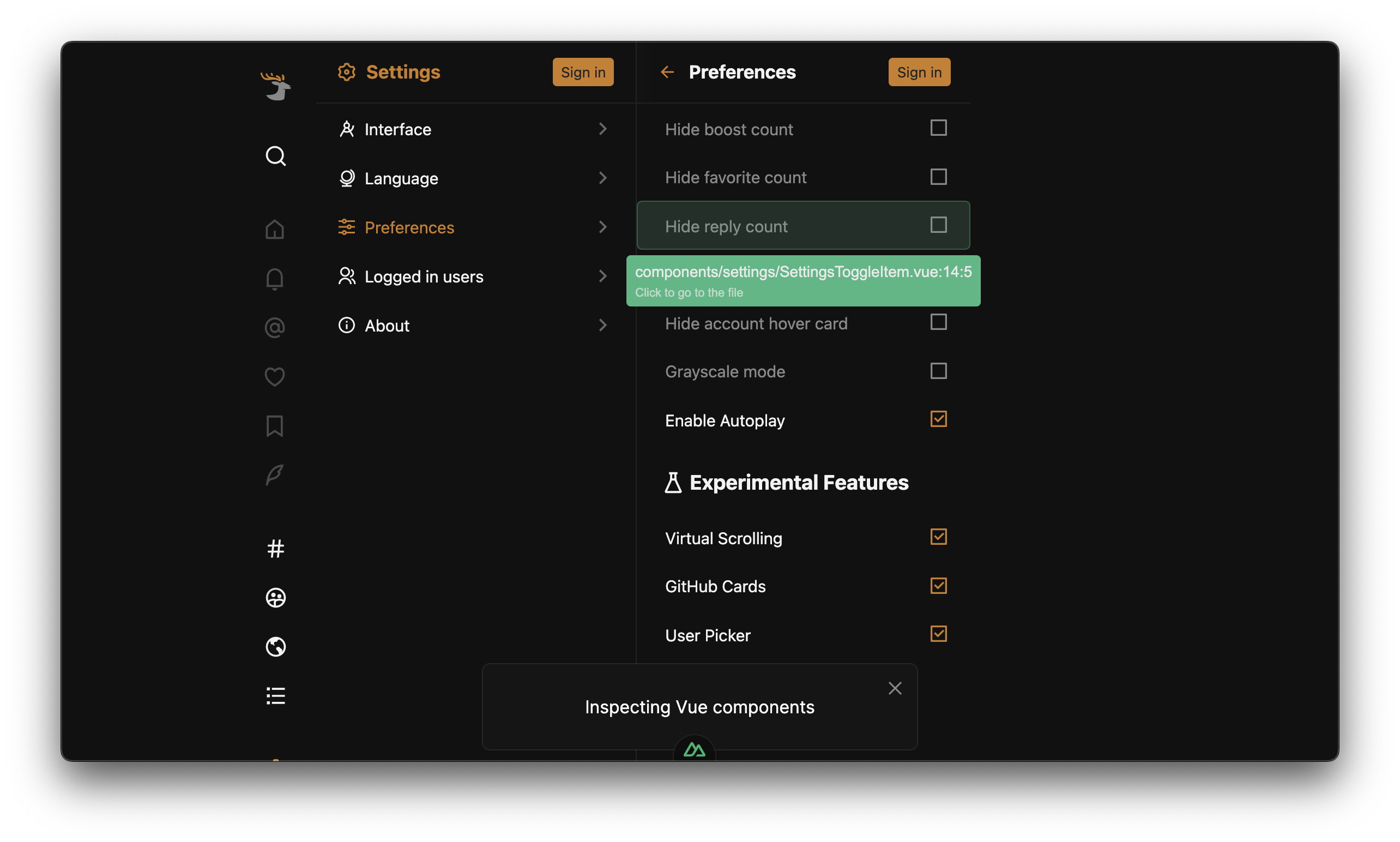
您还可以检查应用程序的 DOM 树,并查看哪个组件正在渲染它。查找更改位置变得更容易。

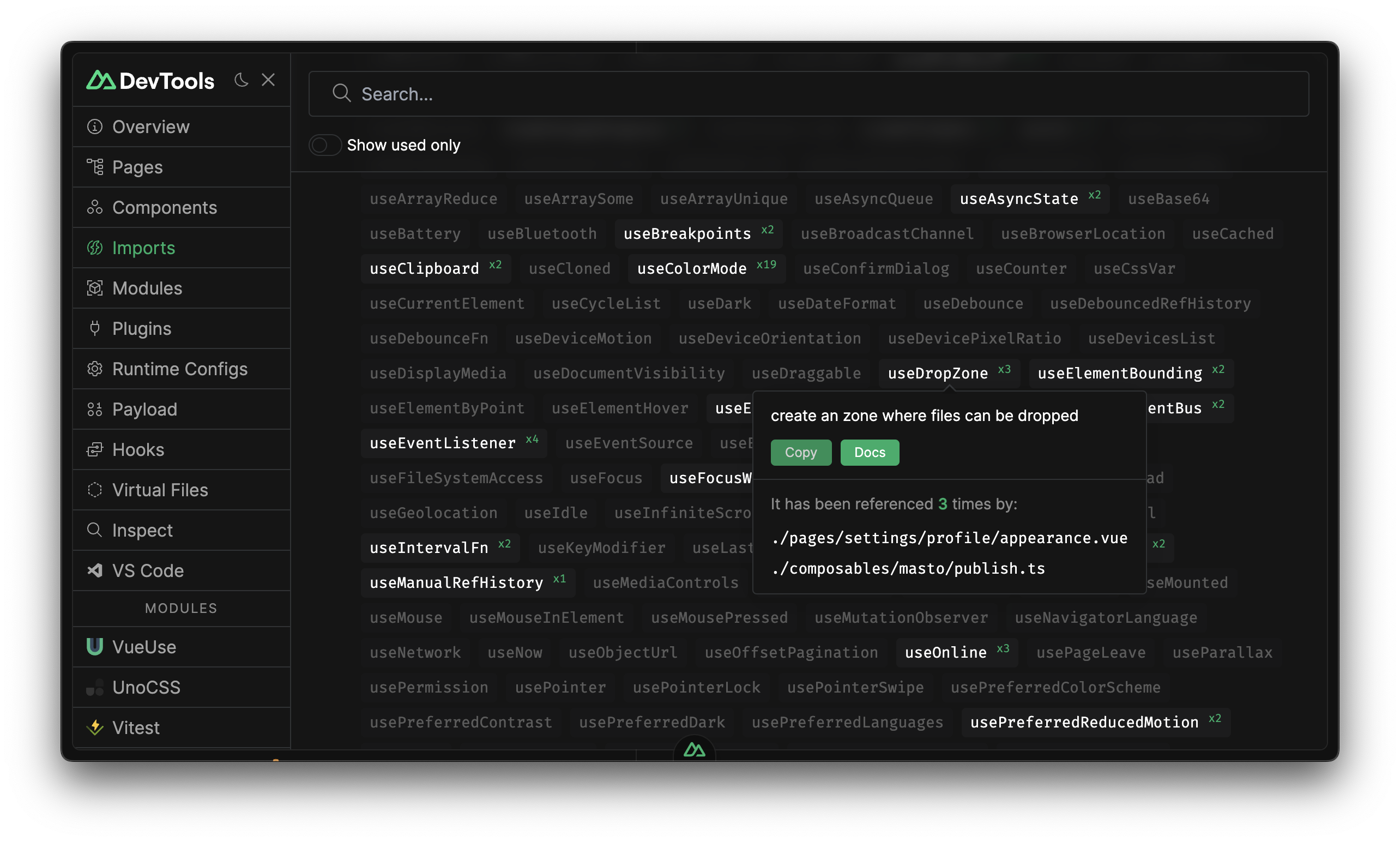
导入
导入选项卡显示注册到 Nuxt 的所有自动导入。您可以查看哪些文件正在导入它们,以及它们来自哪里。某些条目还可以提供简短的描述和文档链接。

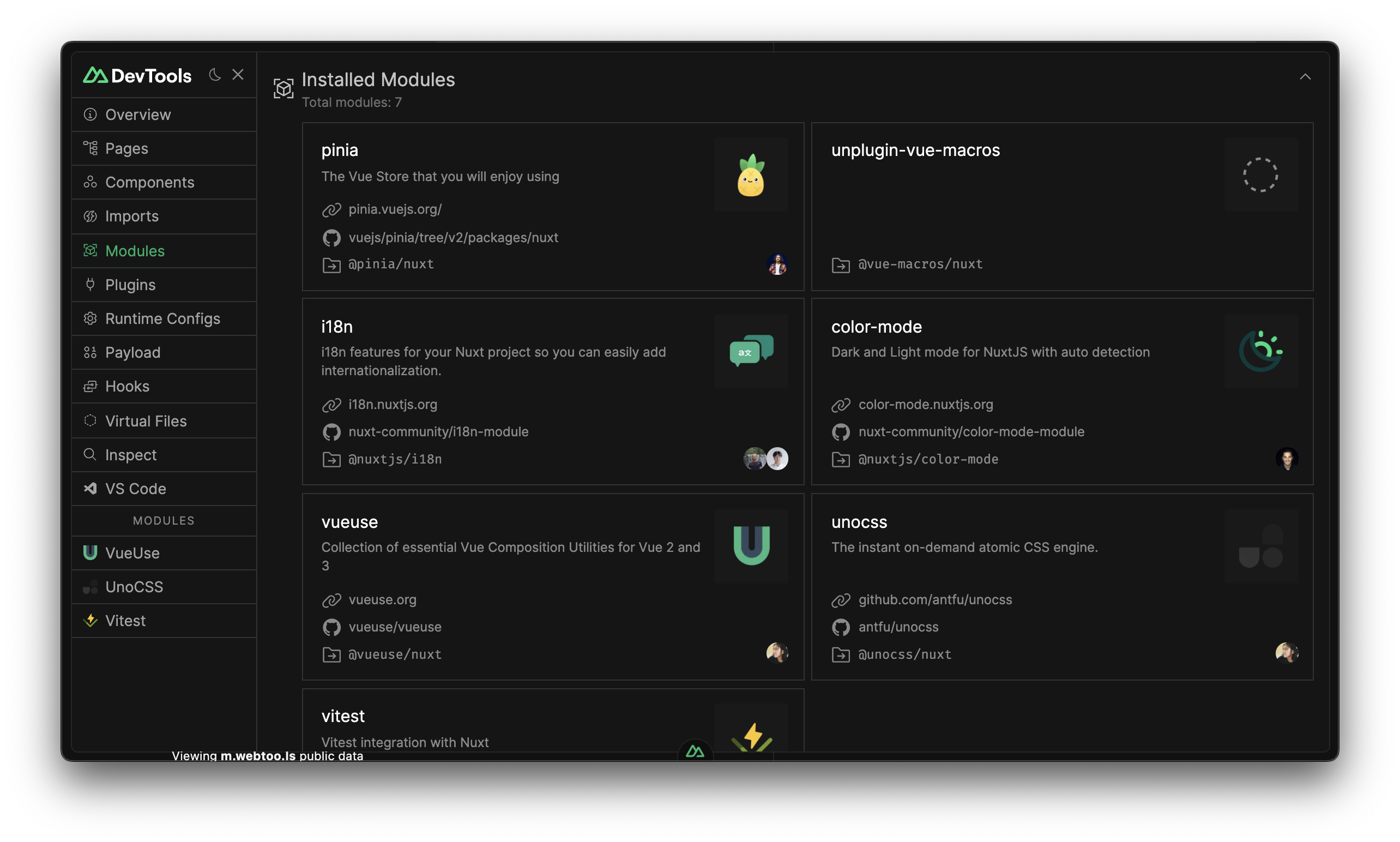
模块
模块选项卡显示您安装的所有模块以及它们的信息,例如模块的 Github 存储库、文档、版本等。

您可以一键安装甚至删除任何 Nuxt 模块!
资产
资产选项卡显示来自 Public 目录的文件,您可以查看所选文件的信息以及一些有用的操作。
您还可以使用拖放功能上传文件。
终端
终端选项卡显示活动终端进程。
运行时配置
运行时配置选项卡显示项目的所有运行时配置,并具有编辑它们的能力。
有效负载
有效负载选项卡显示项目的所有状态和数据有效负载。
构建分析
在构建分析选项卡中,您可以运行分析构建并查看项目的捆绑包大小。它保存报告,因此您可以比较不同构建中的捆绑包大小。
开放图
开放图选项卡用于帮助您进行 SEO,它向您展示了页面在推特、脸书和领英上的社交预览卡。它还提供缺少的 SEO 标签,并具有复制代码段的功能。
插件
插件选项卡显示项目使用的所有插件,以及一些信息,例如插件的初始化时间。
服务器路由
服务器路由选项卡显示项目中的所有 nitro 路由。它提供了一个游乐场来发送和测试您的端点。
存储
存储选项卡显示项目中的所有 nitro 存储。您可以创建、编辑和删除文件。
了解有关 Nitro 存储 的更多信息
VS Code 服务器
Nuxt DevTools 中的 VS Code 服务器集成通过将 Visual Studio Code 的强大功能直接带到您的浏览器中,增强了您的开发体验。使用此功能,您可以使用熟悉的 VS Code 界面无缝地编辑和调试 Nuxt 项目。
要开始使用 VS Code 服务器,请按照 Code 服务器安装指南 中提供的安装说明操作。
有关 VS Code 服务器的好处和功能的更多信息,请参阅 官方 Visual Studio Code 博客
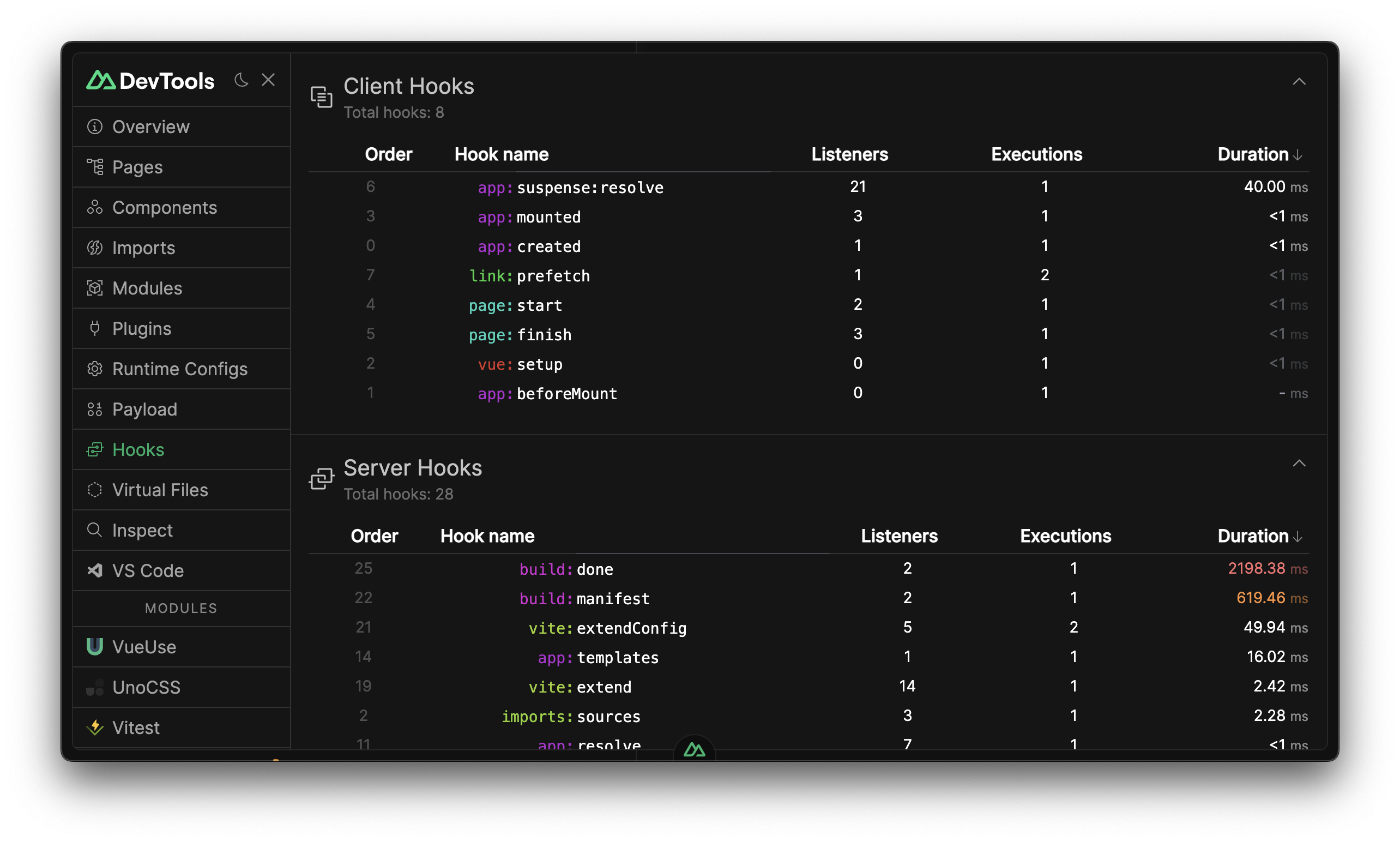
钩子
钩子选项卡可以帮助您监控每个钩子所花费的时间。它可以帮助您查找性能瓶颈。

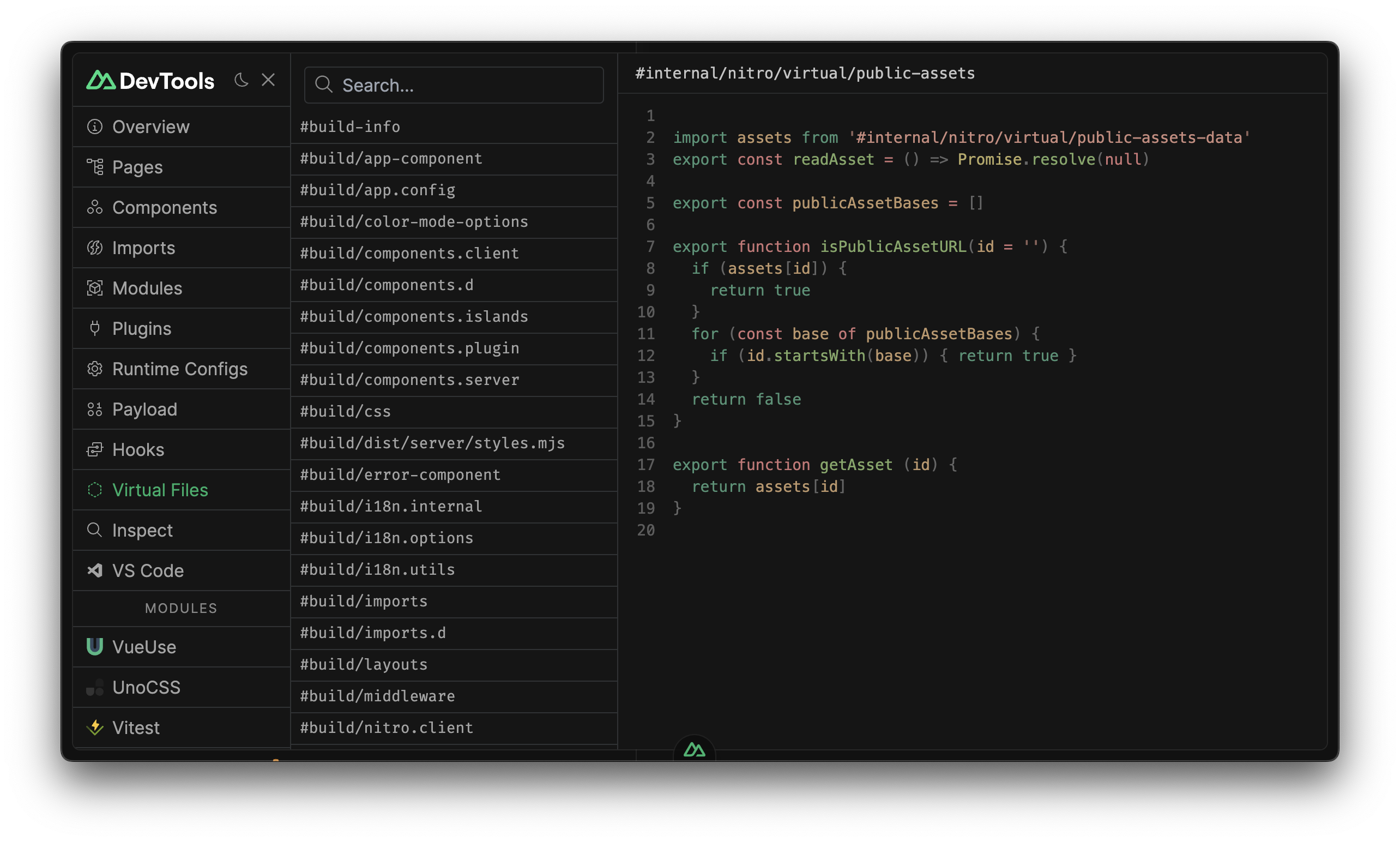
虚拟文件
虚拟文件选项卡显示 Nuxt 生成的虚拟文件以支持约定。

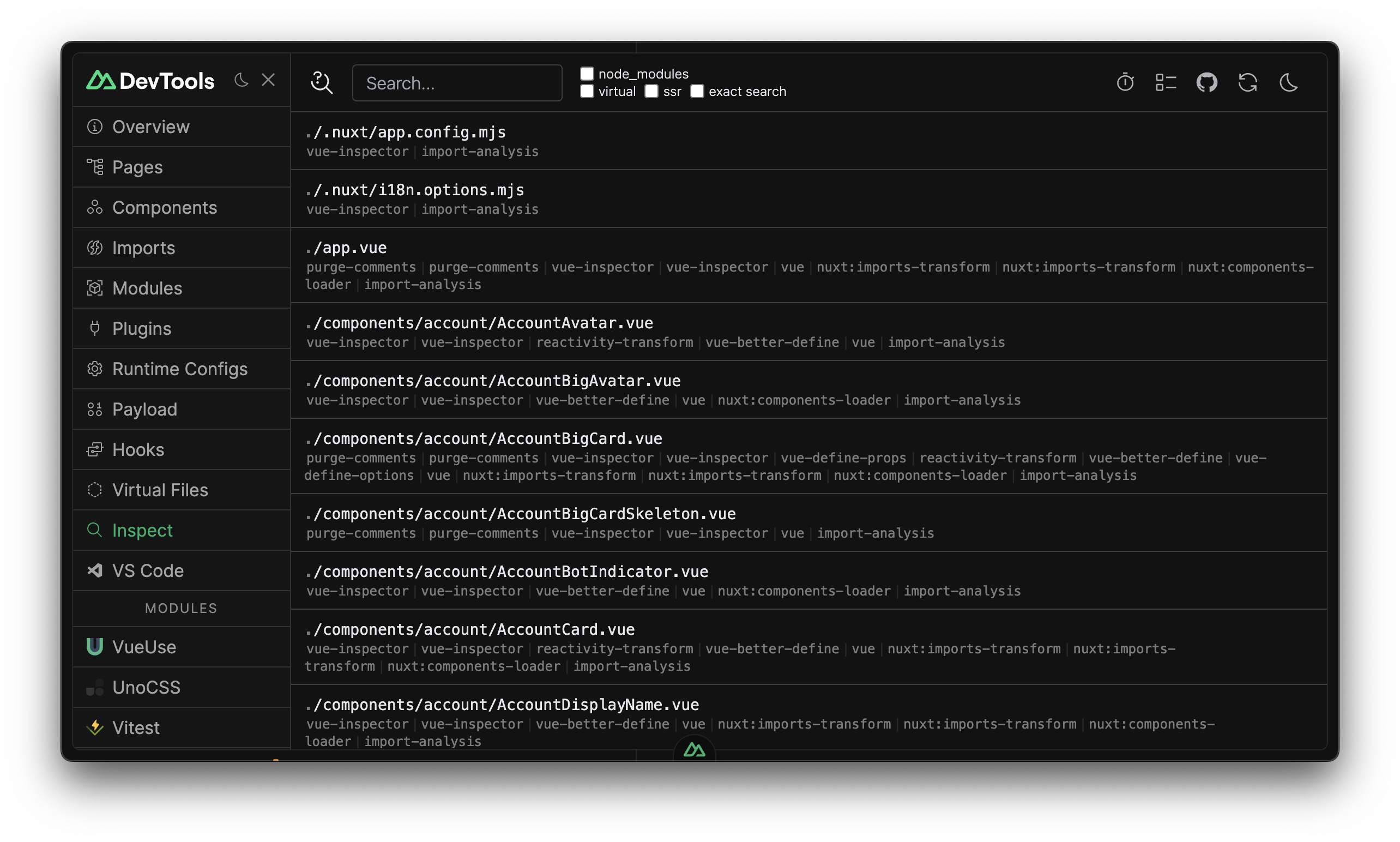
检查
检查公开 vite-plugin-inspect 集成,允许您检查 Vite 的转换步骤。

设置
设置选项卡允许您根据需要配置 DevTools。您可以隐藏选项卡、更改选项卡顺序、缩放、主题等...
Nuxt 图标
Nuxt 图标是侧边栏上的第一个项目,位于 DevTools 的左上角。它可以让您快速访问一些有用的功能,例如 切换主题、设置、分割屏幕、弹出窗口、刷新数据、刷新页面。您可以简单地点击它并自己查看它们。
命令面板
命令面板是一种快速访问 DevTools 有用功能的方法,例如轻松导航、运行命令和 Nuxt 文档。您可以使用 Ctrl+K 或 Cmd+K 快捷键打开它。
分割屏幕
分割屏幕是一个有用的功能,可以同时使用多个选项卡。您可以从 命令面板 打开它,也可以点击 DevTools 左上角的 Nuxt 图标 并从那里激活它。
弹出窗口
弹出窗口对于那些拥有第二台显示器的人来说非常有用,您可以点击 DevTools 左上角的 Nuxt 图标 并从那里激活它。